


(Anything less than that will feel grainy to you since you’re used to better). (So a screen that was 720 pixels wide back when there were CRT tubes would have been 10 inches wide. Much of that has to do with the fact that your brain will adjust the image, but there is also a maximum amount of resolution your brain can perceive If you step back and look at the above Ks from across the room you probably won’t notice much difference. But in a similar manner to the screens above, a lower PPI will result in a grainier image. The next thing that matters is Points Per Inch, PPI, or Dots Per Inch, DPI.
Free resize image 720p#
But it likely won’t look as bad at 720P even though that screen is more grainy.

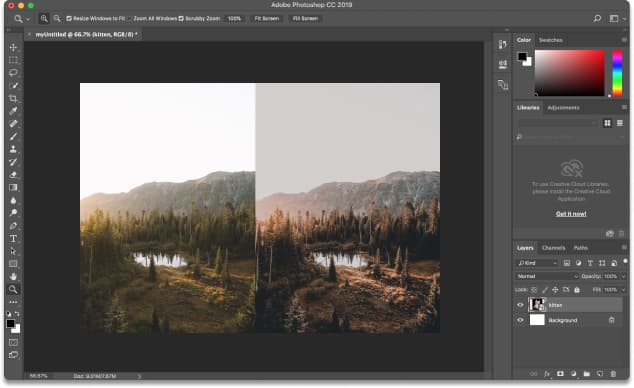
At the same time an image that is tiny, say 1600 x 1600 pixels, that gets stretched out onto a 4k screen will look terrible. Now all three screens can display the same image, but the one above cannot go into as much detail as a 4K image could. If you look at the below image you’ll see what I mean. But each of those resolutions is actually made up many tiny individual dots. You might be familiar with terms like 720P, 1080P, and 4K. So however similar a photo will be to the real thing, it’ll never look exactly the same, and similarly, as you alter the sizing of an image things will change slightly.
Free resize image code#
Although I won’t get too far into the math behind it, or how specific screen sizes can affect things, it is important to realize that any image you see is a bunch of code on a computer, that gets translated by whatever screen you see it on. Altering the sizes of images is a tricky business.


 0 kommentar(er)
0 kommentar(er)
